728x90
반응형
CSS의 개념
- 문서의 구조 -> HTML
- 문서의 스타일 -> CSS
- 문서의 동작 -> JavaScript
CSS(Casscading Style Sheets) : 문서의 스타일을 지정한다.
CSS의 장점
- 거대하고 복잡한 사이트를 관리할 때에 필요
- 모든 페이지들이 동일한 CSS를 공유
- CSS에서 어떤 요소의 스타일을 변경하면 관련되는 전체 페이지의 내용이 한꺼번에 변경
CSS의 문법
- 선택자(selector) {속성 : 값,}
- 끝에 반드시 ;(세미콜론)을 적어 준다.
- 주석 : /*..*/
선택자
- 선택자(selector) : HTML 요소를 선택하는 부분
- 선택자는 jQuery에서도 사용
- 가장 많이 사용되는 것은 6가지 정도
- 선택자에 대한 W3C의 문서는 http://www.w3.org/TR/css3-selectors/
선택자의 종류
- 타입 선택자(type selector)
- 전체 선택자(universal selector)
- 클래스 선택자(class selector)
- 아이디 선택자(ID selector)
- 속성 선택자(attribute selector)
- 의사 선택자(pseudo-class)
타입 선택자
- HTML 요소 이름을 사용

* h1 = 모든 h1요소를 선택한다는 의미다.
전체 선택자
- 페이지 안의 모든 요소를 선택

* * = 전체 요소를 선택한다는 의미.
아이디 선택자
- 특정한 요소를 선택

* #target = id가 target인 요소를 선택한다는 의미다.
클래스 선택자
- 클래스가 부여된 요소를 선택한다.

* .target = 클래스가 target인 요소를 선택한다는 의미다.
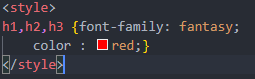
선택자 그룹
- 선택자를 콤마(,)로 분리하여 나열할 수 있다.

* h1,h2,h3 = <h1>, <h2>, <h3> 요소를 선택한다.
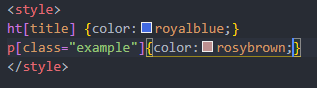
속성 선택자
- 특정한 속성을 가지는 요소를 선택한다.

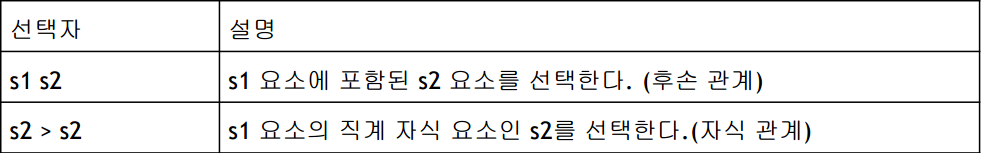
자손, 자식, 형제 결합자

- body em {color:red;} /*body 안의 em 요소*/
- body > h1 {color : blue;} /*body 안의 h1 요소 */
CSS 삽입 위치
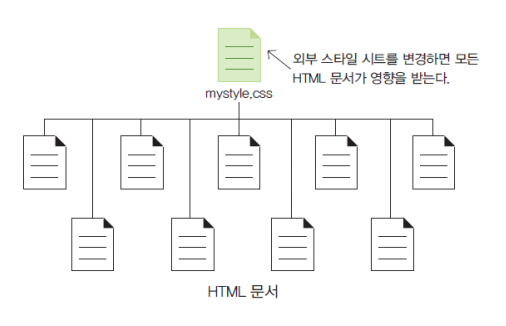
- 외부 스타일 시트(external style sheet)
- 내부 스타일 시트(internal style sheet)
- 인라인 스타일 시트(inline)
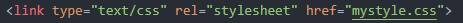
외부 스타일 시트
- 외부 스타일 시트는 스타일 시트를 외부에 파일로 저장하는 것
- 많은 페이지에 동일한 스타일을 적용하려고 할 때 좋은 방법


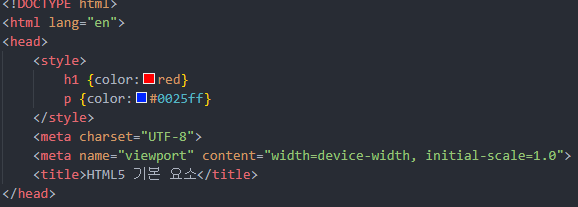
내부 스타일 시트

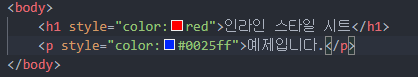
인라인 스타일 시트
- 각각의 HTML 요소마다 스타일을 지정하는 것
- 2개 이상의 선언이 있다면 반드시 끝에 ;를 적어 준다.


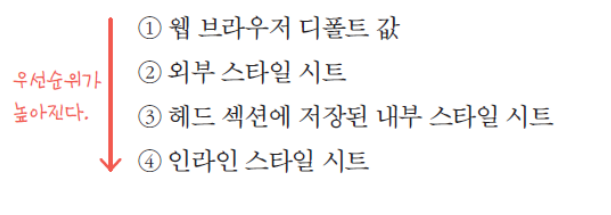
다중 스타일 시트
- 하나의 요소에 대하여 외부, 내부, 인라인 스타일이 서로 다르게 지정하고 있다면 우선순위는?
- 공통적으로 사용되는 스타일은 <body>요소의 스타일에 정의하는 것이 편리하다.

CSS의 속성들

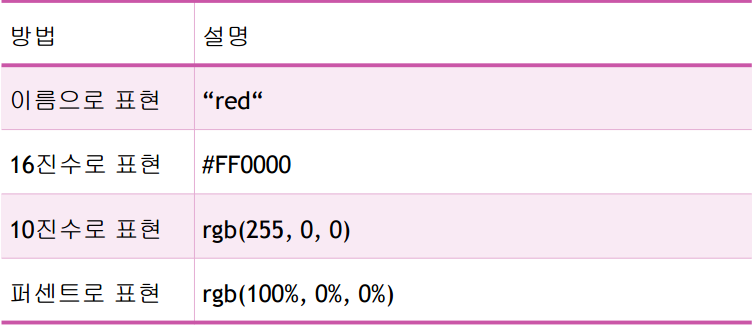
색상

폰트

폰트의 단위
- pt - 포인트
- px - 픽셀
- % - 퍼센트
- em - 배수(scale factor)
- 키워드 - xx-small, x-small, small, medium, large, x-large, xx-large
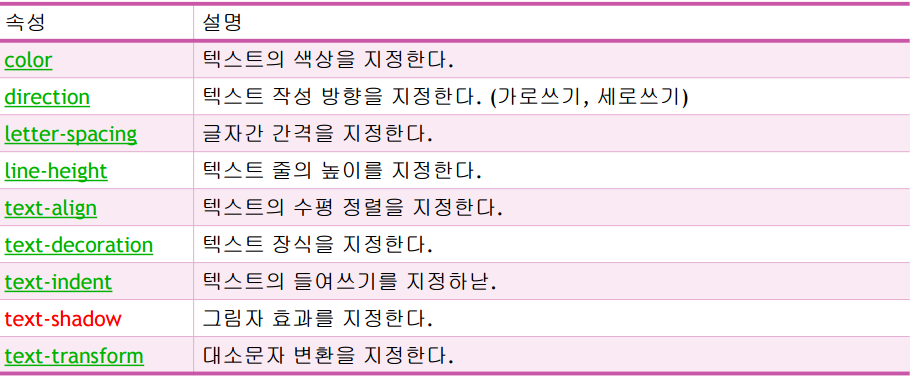
텍스트 스타일

728x90
반응형








최근댓글