728x90
반응형
링크
- 하이퍼링크(or 링크)는 다른 문서로 점프할 수 있는 단어나 이미지
예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
<a href="https://www.google.com" target="_blank">
google.com 방문
</a>
<p>
target속성이 "_blank" 이므로, 링크는 새로운 탭에서 열린다.
</p>
</body>
</html>

이미지
- <img>태그 사용
예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
<h2>다람쥐</h2>
<img border="0" src="animal.png" alt="다람쥐" width="300" height="230">
</body>
</html>
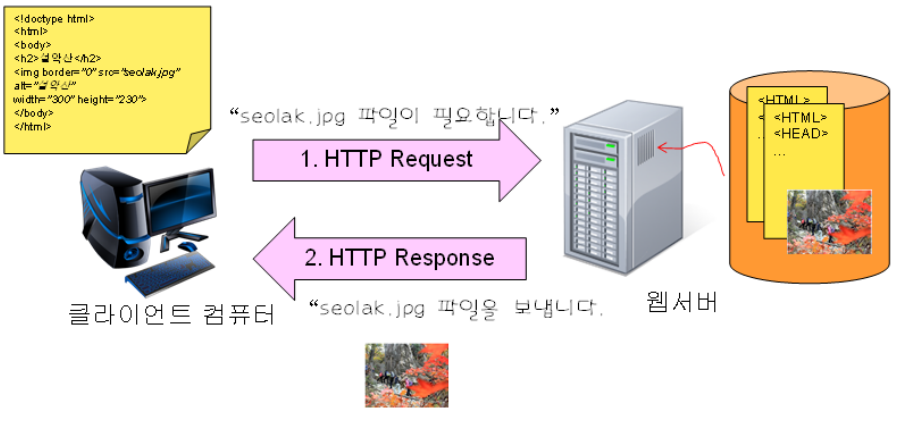
이미지 처리 방법

이미지의 종류
JPGEG, PNG, GIF
JPEG
- 실사사진과 같이 복잡하고 많은 색상으로 이루어진 이미지에 적 합
- 손실 압축 방식을 사용한다.
PNG
- 클립 아트와 같이 적은 수의 색상을 가진 이미지에 적합
- 무손실 압축 방식
GIF
- 로고나 클립아트 형태의 이미지에 적합
- 256 색상만을 지원
- 투명 배경과 애니메이션을 지원한다.
728x90
반응형








최근댓글