728x90
반응형
텍스트 표시
- 텍스트는 특별한 태그없이도 <body>... </body> 안에서 표시할 수 있다.
- 하지만 단락을 생성하지 않으면 모든 텍스트가 연결되어서 하나의 긴 줄로 표시된다.
Visual Studio Code 환경
예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
안녕하세요?
텍스트 표시 테스트입니다.
텍스트는 body태그 안에 특별한 태그 없이 입력할 수 있지만
단락을 사용하지 않으면 전체가 연결되어서 한줄로 표시됩니다.
</body>
</html>
단락
예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
<p>이것이 하나의 단락입니다.</p>
<p>예시 단락입니다.</p>
<p>예시 단락입니다.</p>
</body>
</html>
<br>태그
- 강제 줄바꿈 태그
예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
<p>br태그를<br>사용해서 <br> 줄을 바꾸었습니다.</p>
</body>
</html>
텍스트 입력시 주의할 점
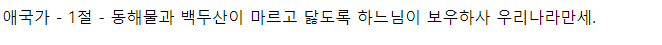
- HTML 코드에서 엔터키를 눌러서 줄을 바꾸었다고 해서 웹 브라우저에서 줄이 바뀌는 것은 아니다.
예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
<P>
애국가
- 1절 -
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라만세.
</P>
</body>
</html>
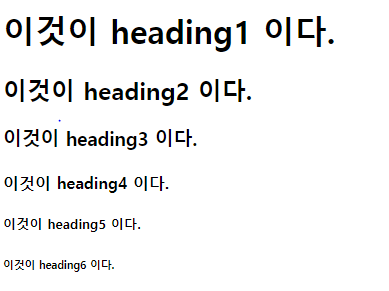
헤딩
- 헤딩(heading) : 웹 페이지의 머리기사(headline)
예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
<h1>이것이 heading1 이다.</h1>
<h2>이것이 heading2 이다.</h2>
<h3>이것이 heading3 이다.</h3>
<h4>이것이 heading4 이다.</h4>
<h5>이것이 heading5 이다.</h5>
<h6>이것이 heading6 이다.</h6>
</body>
</html>
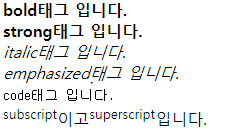
텍스트 서식 태그

예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
<b>bold태그 입니다.</b><br>
<strong>strong태그 입니다.</strong><br>
<i>italic태그 입니다.</i><br>
<em>emphasized태그 입니다.</em><br>
<code>code태그 입니다.</code><br>
<sup>subscript</sup>이고<sup>superscript</sup>입니다.
</body>
</html>
수평선
- <hr>태그를 사용하면 수평선을 그릴 수 있다.
예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
수평선 예제입니다.
<hr/>
수평선이었습니다.
</body>
</html>
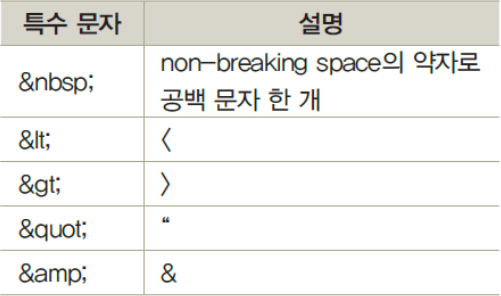
특수문자
- '<'와'>'같은 문자를 화면에 표시하기 위하여 필요하다.

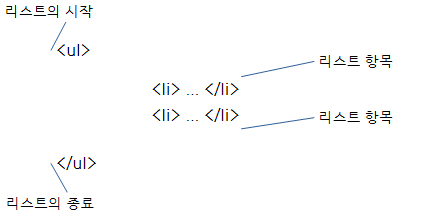
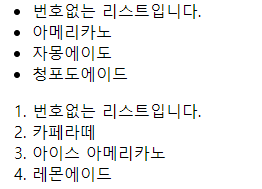
리스트
- 항목들을 나열하는데 사용한다.
- 번호있는 리스트 : <ol>
- 번호없는 리스트 : <ul>

예)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 기본 요소</title>
</head>
<body>
<!--번호없는 리스트-->
<ul>
<li>아메리카노</li>
<li>자몽에이도</li>
<li>청포도에이드</li>
</ul>
<!--번호있는 리스트-->
<ol>
<li>카페라떼</li>
<li>아이스 아메리카노</li>
<li>레몬에이드</li>
</ol>
</body>
</html>
728x90
반응형








최근댓글